Setting up an Amazon CloudFront Distribution for your Amazon S3 Static Website
Introduction
Amazon Web Services (AWS) provides CloudFront as a Content Delivery Network (CDN) service, designed to enhance the speed and efficiency of delivering both static and dynamic content to users globally.
CloudFront offers several key functionalities that enhance content delivery:
Accelerated Delivery: CloudFront operates through a global network of edge locations, reducing latency by directing user requests to the nearest edge server. This results in faster loading times for users worldwide.
Efficient Caching: CloudFront's multi-tiered caching stores frequently accessed content at edge locations, reducing the need to fetch data from the origin server (like an S3 bucket). This optimizes performance and reduces the load on the origin server.
Enhanced Security: CloudFront provides SSL/TLS encryption for secure communication between users and the CDN. It also integrates with AWS Shield Standard to protect against DDoS attacks, ensuring content delivery security.
Cost-Effective Model: CloudFront's pay-as-you-go pricing model charges based on data transferred, offering cost savings compared to traditional delivery methods. Caching content at edge locations can also reduce origin server costs.
Versatile Content Delivery: CloudFront efficiently delivers various content types, including static (like HTML, CSS, and images), dynamic (generated by application servers), and media streaming (live/on-demand video/audio).
Overall, AWS CloudFront is a robust solution for improving content delivery performance, security, and cost-effectiveness.
Hands-On ( Using AWS Management Console )
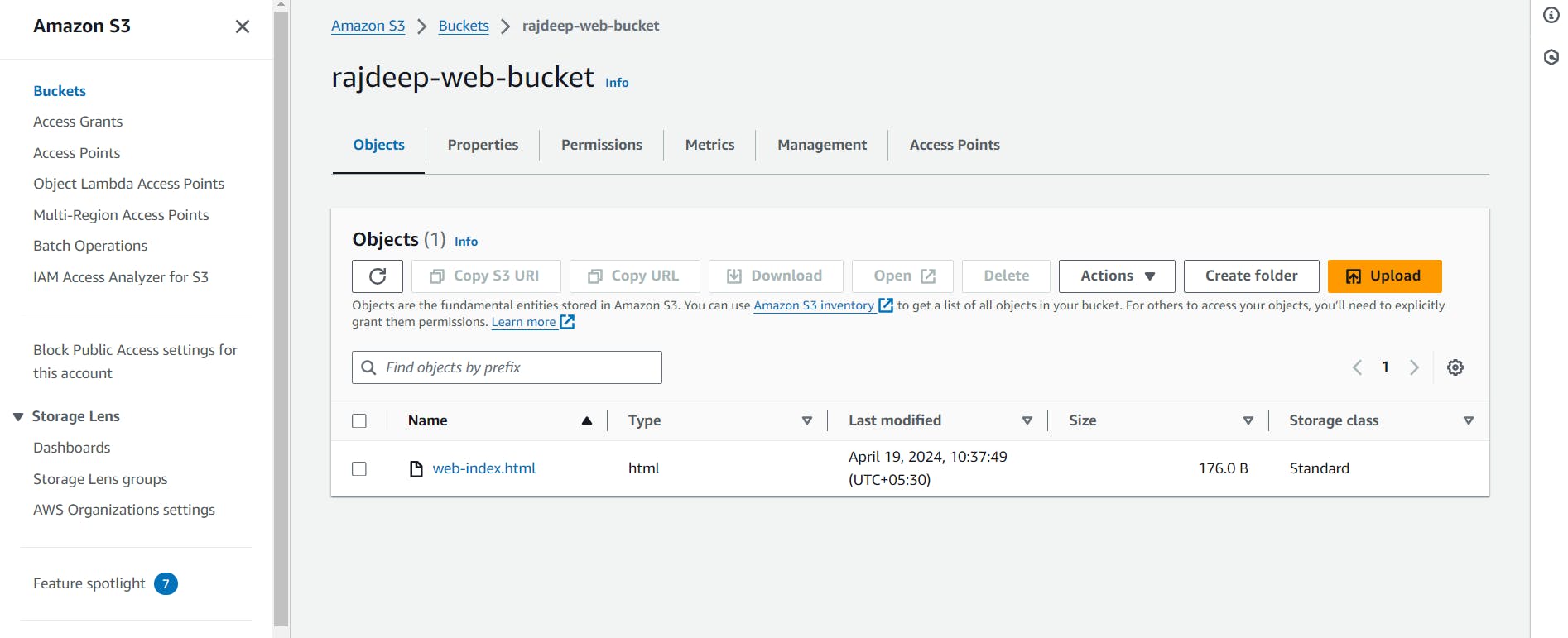
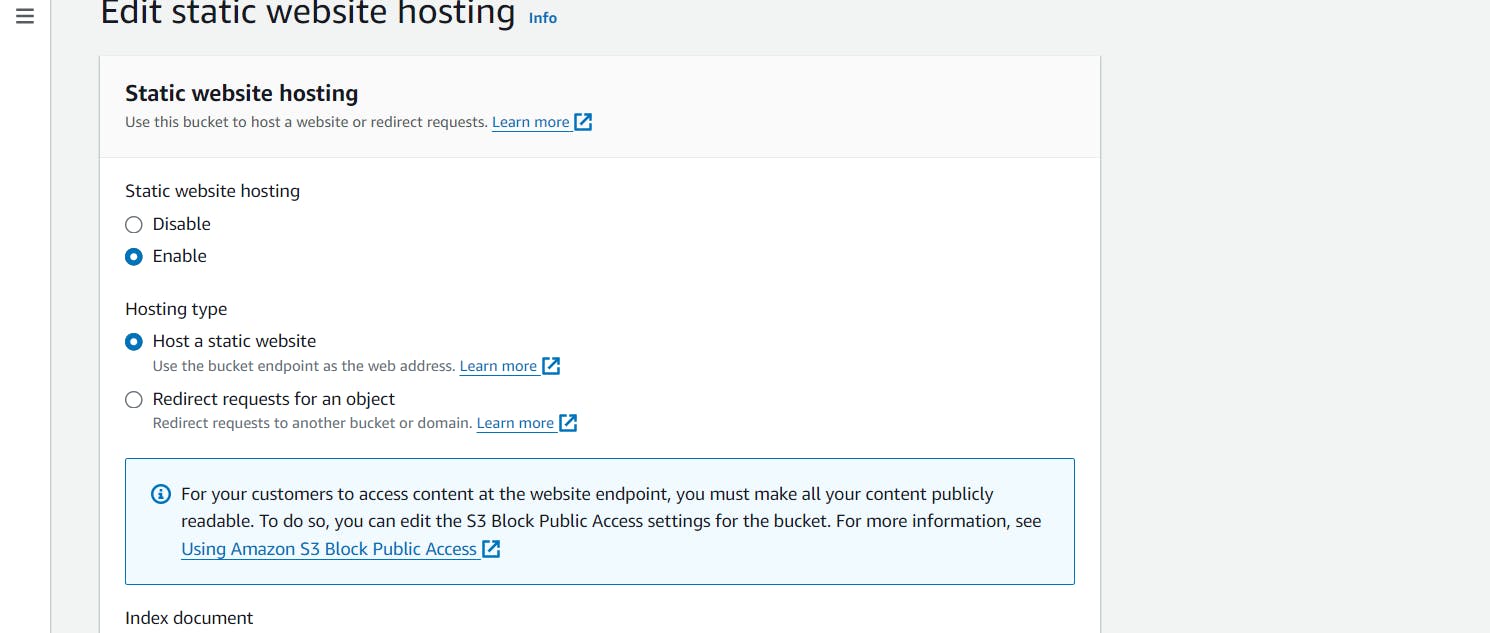
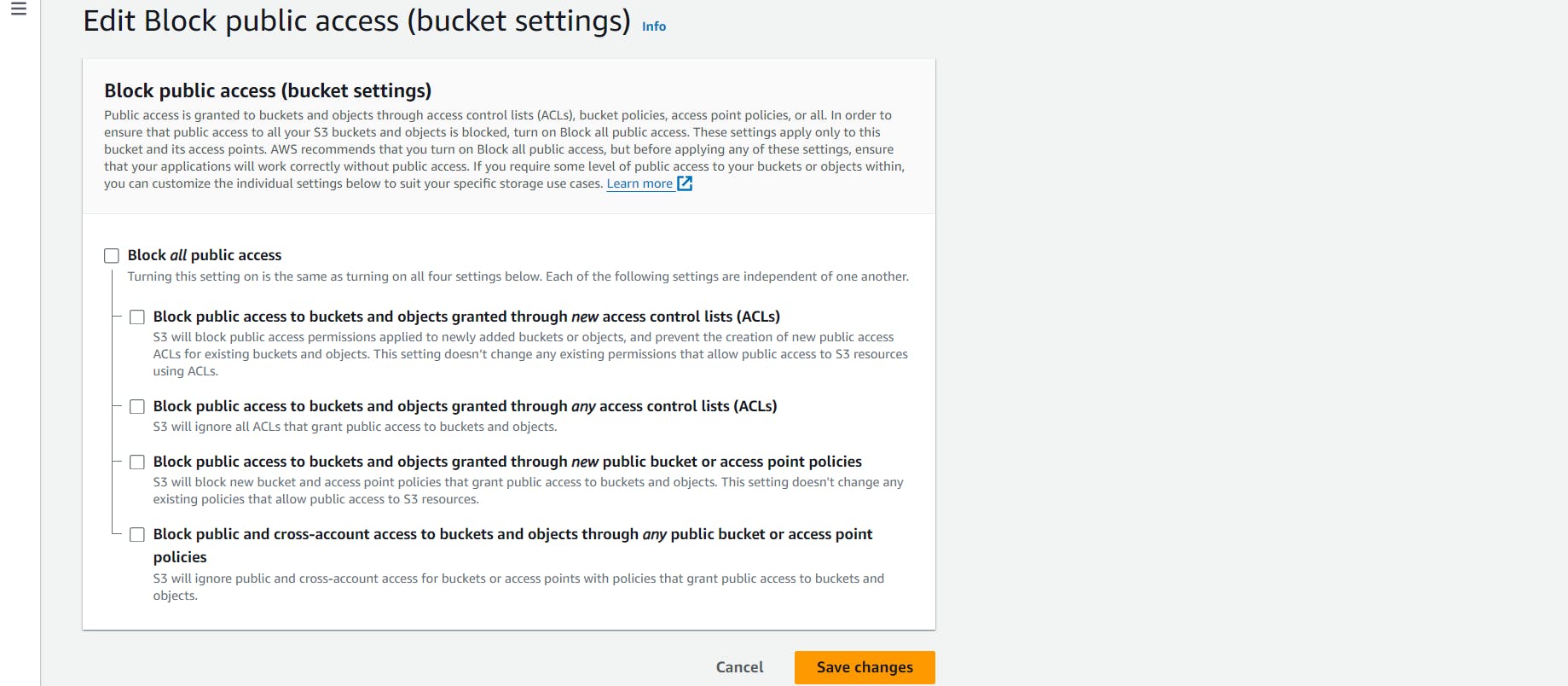
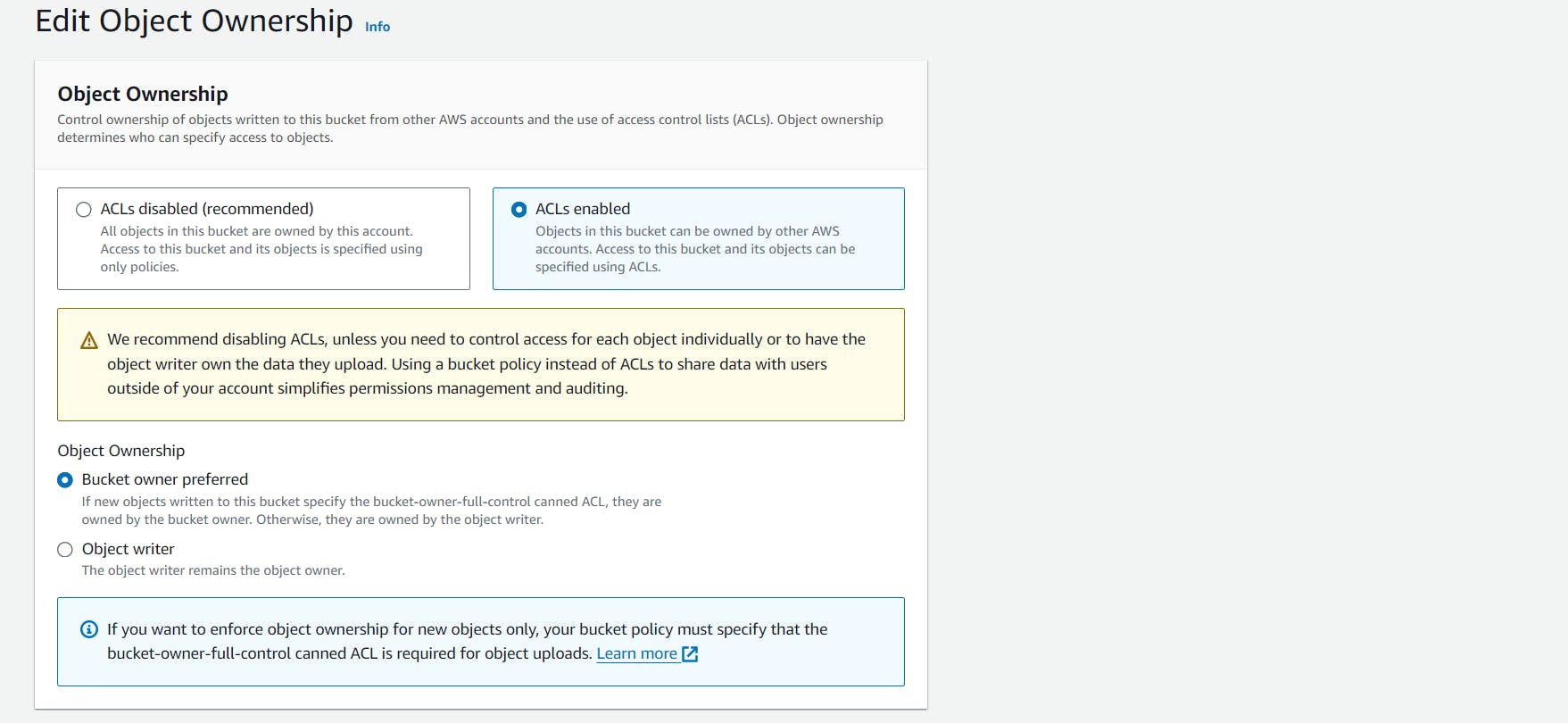
Create an S3 bucket with a globally unique name, change "object ownership" to "ACLs enabled", also enable static website hosting, and hit "Create". Upload an index.html to your bucket using AWS CLI or the management console. For example:
<!DOCTYPE html>
<html>
<head>
<title>My Simple Website</title>
</head>
<body>
<h1>Welcome to my website!</h1>
<p>This is a very basic static webpage.</p>
</body>
</html>
aws s3 ls
aws s3 cp index.html s3://<bucket-name>
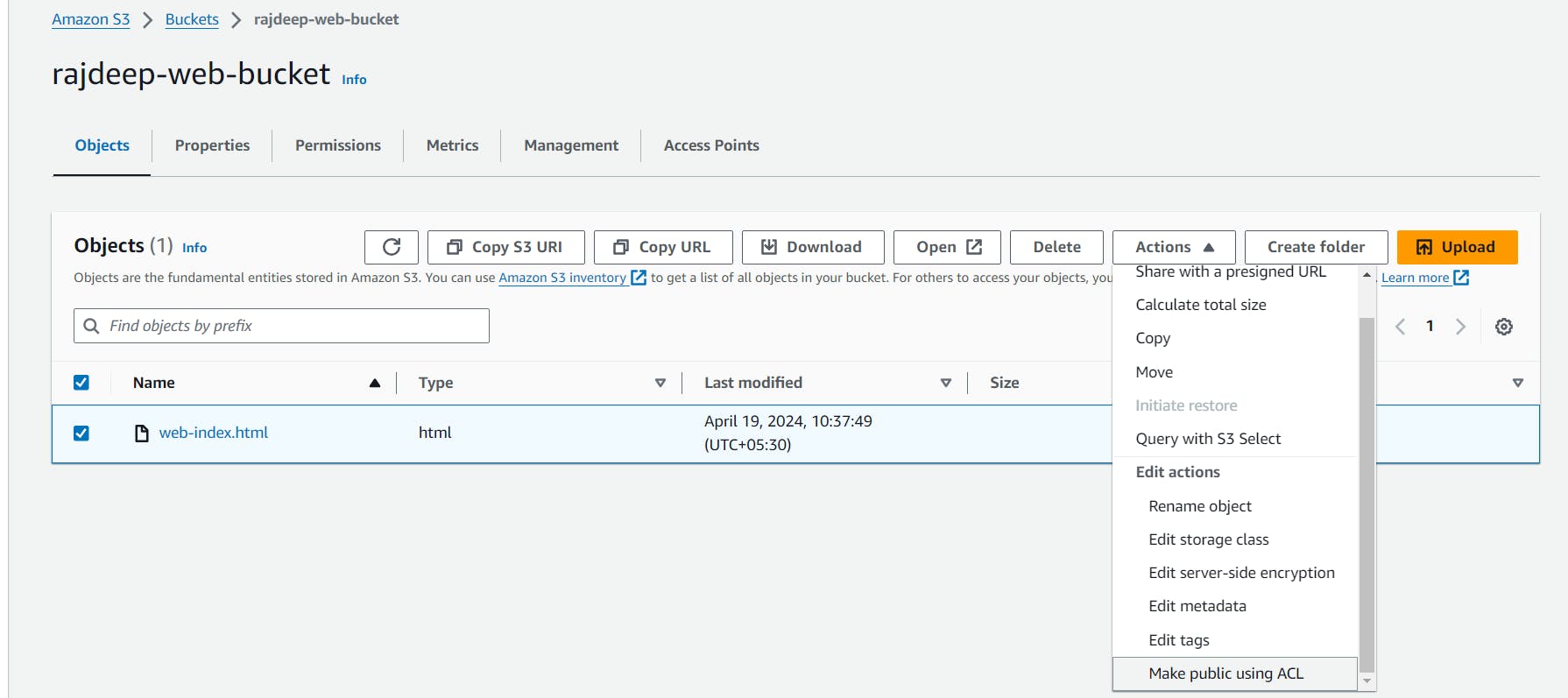
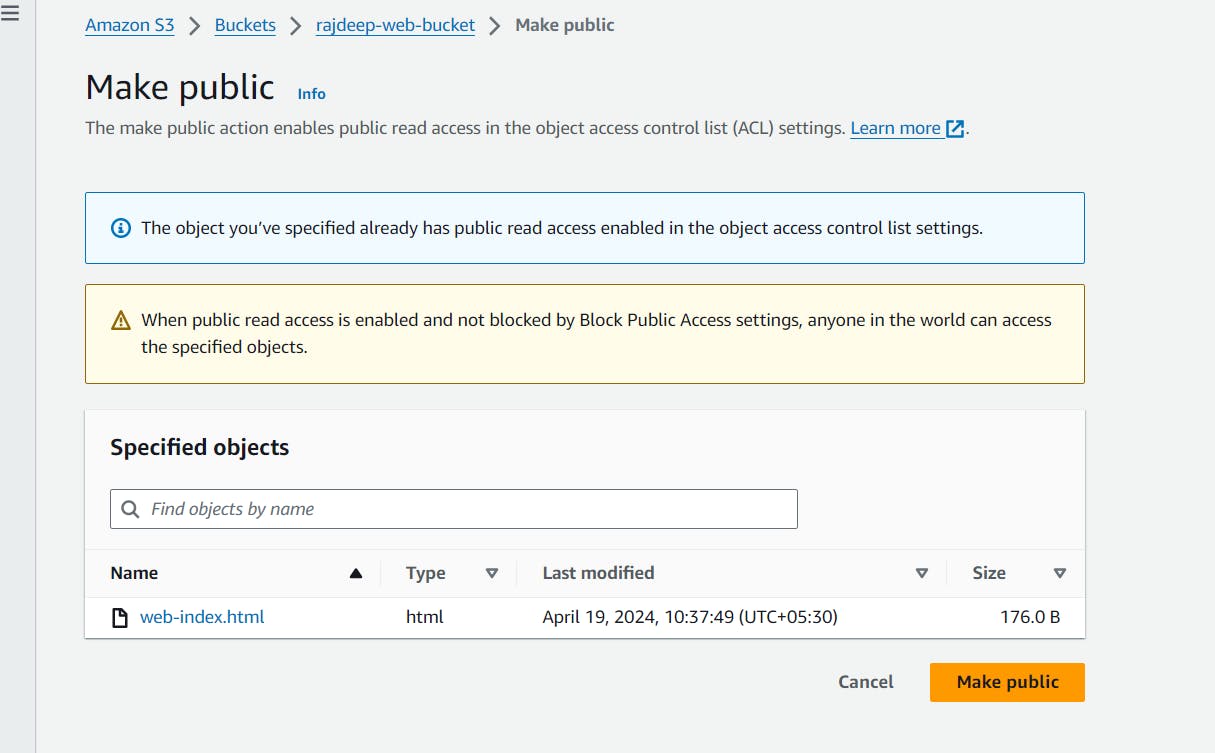
After the file is uploaded, open the bucket, select the object, click on "Actions" select "Make public using ACL" and press "Make public". Now this object is publically accessible.






Now, open the CloudFront dashboard and click on "Create distribution". Select your bucket name under the Amazon S3 section. Under "Web Application Firewall (WAF)" you can select "Do not enable security protections" for demo purposes which may induce some cost otherwise adding a firewall is always a good practice. We can keep the other options as the default one selected and create the distribution. It will take some time for the distribution to deploy.

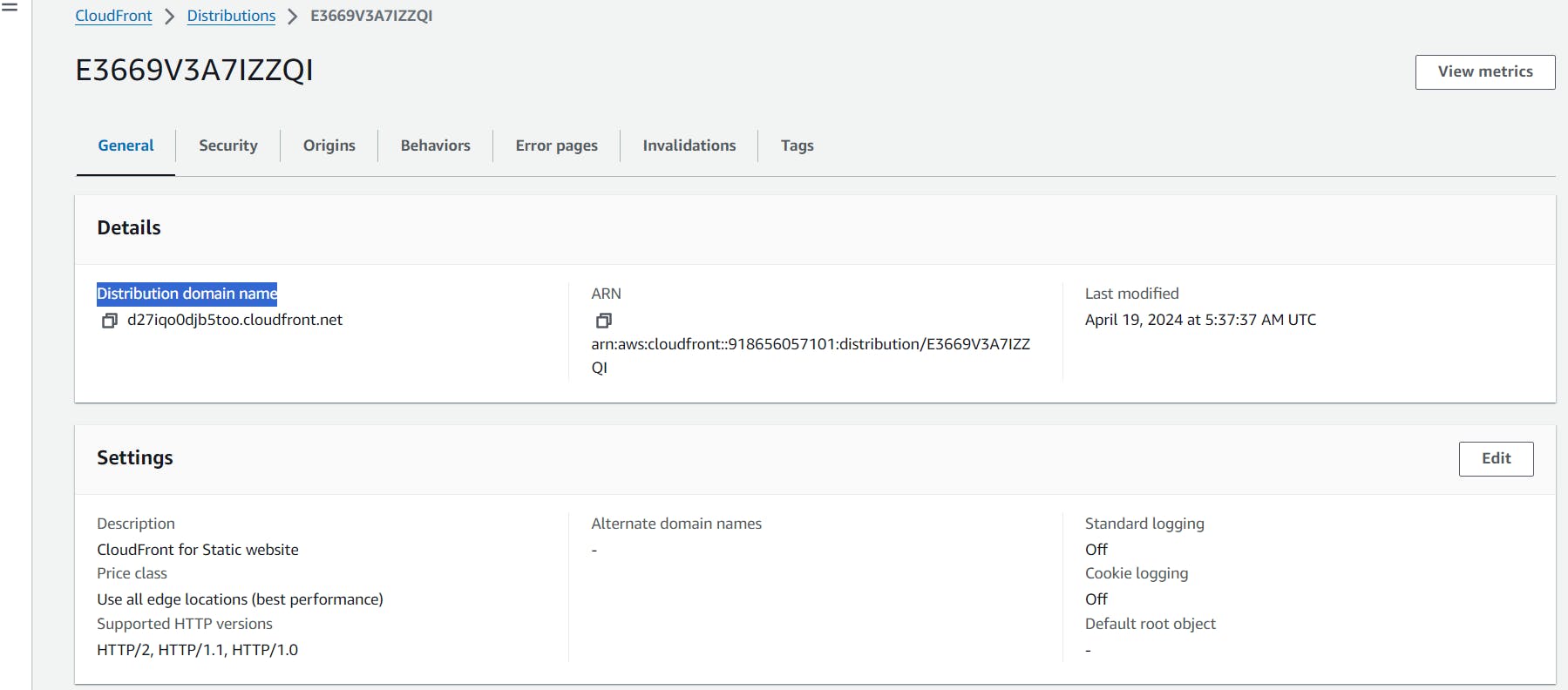
After the distribution is deployed, click on the Distribution ID, copy the "Distribution domain name" and check on the browser if the web page is visible.

Conclusion
By combining S3's static object storage with CloudFront's CDN network, you can create a cost-effective and globally accessible website.
S3 stores your website's files, while CloudFront delivers them from edge locations closest to your users, resulting in faster loading times.
CloudFront's caching further improves performance by serving frequently accessed content without needing to fetch it from S3 every time.
This setup offers scalability to handle traffic spikes and enhanced security with features like SSL/TLS.
Overall, S3 and CloudFront provide a powerful solution for deploying and managing static websites.